Nintex
Working with Repeating Sections Using JavaScript in Nintex Forms


Working with Repeating Sections can be a hassle, but once you’re able to target them properly, it can open a new world of possibilities within your forms. In this article, we’ll explore how to implement a repeated section and calculating sums of values from as many rows that are added.
Create The Form
First, you want to create a simple Nintex Form with a repeated section.
To do this, simply choose an existing SharePoint list or create a new custom list on a site that has the Nintex Forms application added already. If you aren’t sure how to add the Nintex application to a site, learn how here. If you don’t own a license, you can also sign up for a trial on their website here.
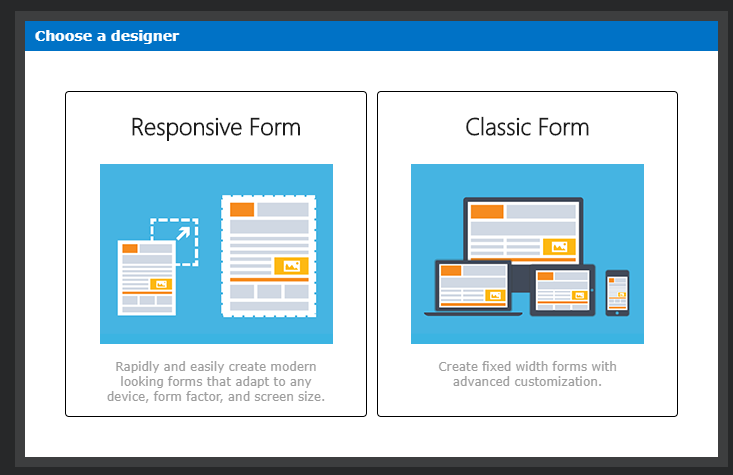
Once you are at the list, click on the “Nintex Forms” button, and when it loads, select “Classic Form”. We are using Classic as the “Responsive Form” which does not currently support JavaScript input. Responsive Forms are great to use, but for more complex actions we will want to stick with Classic.

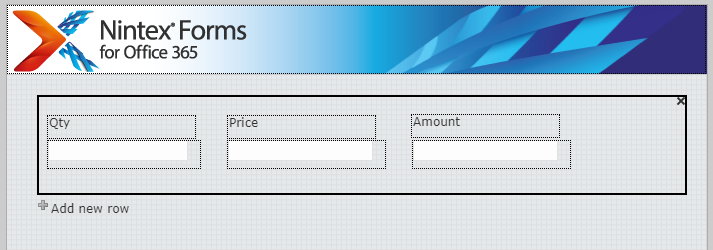
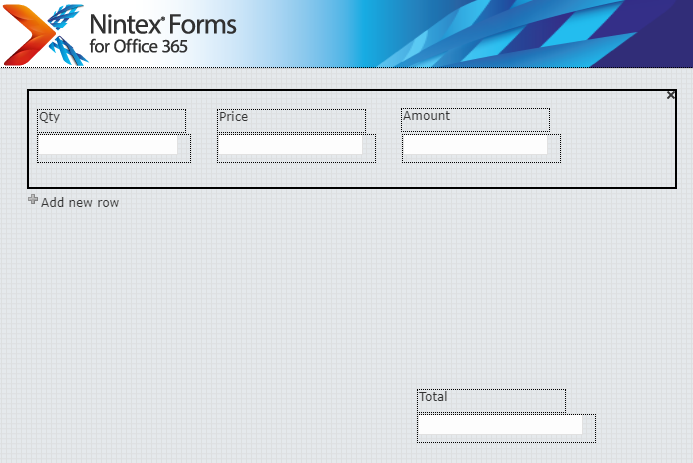
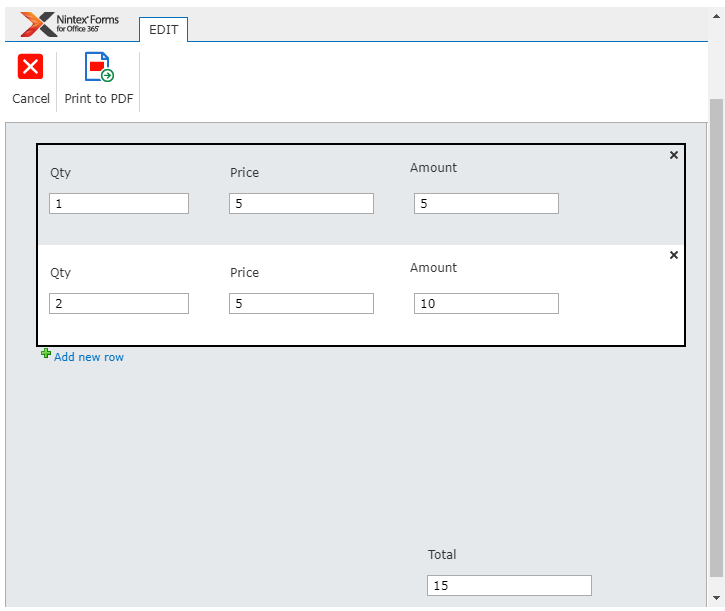
Next, for this exercise, we can remove everything currently on the form and simply add in a Repeating Section with a Quantity, Price, and Amount box (as shown below).

In addition, we can add a “Total” box outside of the repeating section element.

Assigning Variables and Classes to the Elements
For repeating sections, don’t use the functionality to assign an element in the repeating section to a JavaScript variable. This wouldn’t work as this gets assigned as an ID which you can only target a single element with. For this to work, we will assign each element in the repeating section a CSS class.
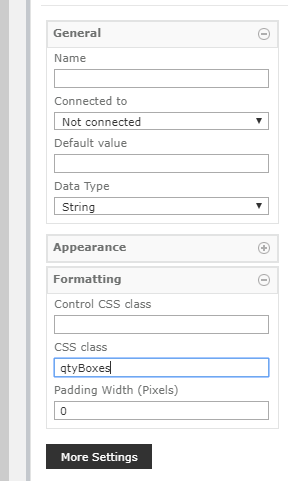
Assign the Quantity box a class of “qtyBoxes”, the Price box a class of “priceBoxes”, and the Amount box a class of “amountBoxes” (one example shown below).

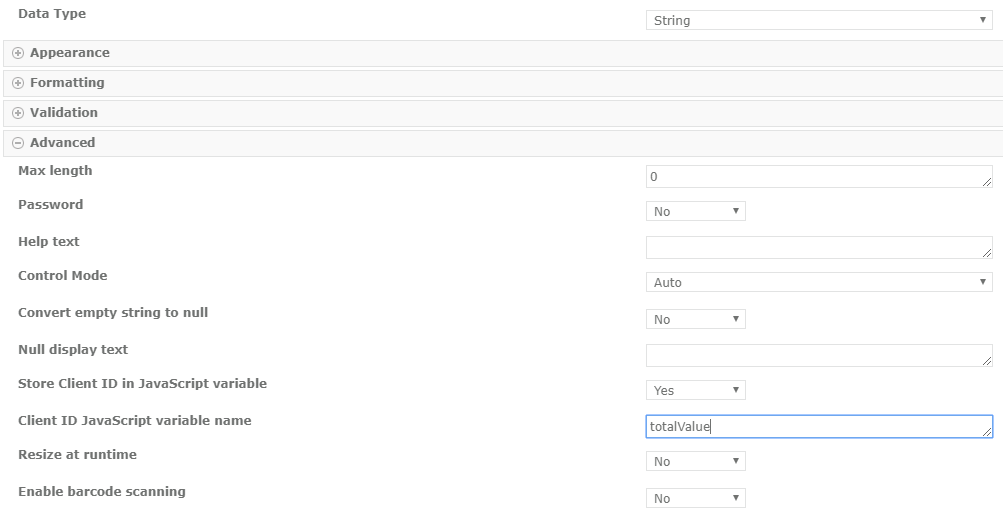
For the Total box, this isn’t in a repeating section and there is only one of these, so you can assign this a JavaScript variable of “totalValue”.

Lastly, you need to assign the repeating section itself a class. This is the same procedure as the elements and simply assign it a CSS class of “repeatedSection”.
Compiling and Implementing the Code
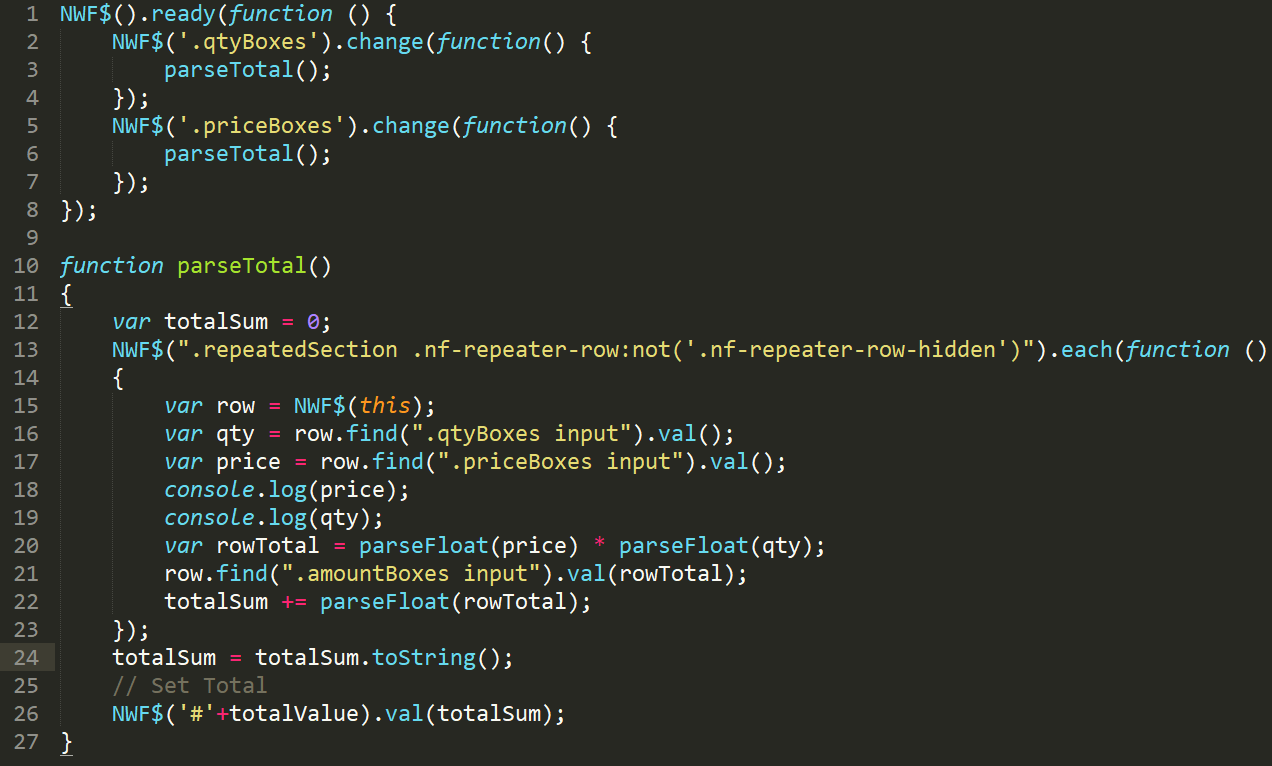
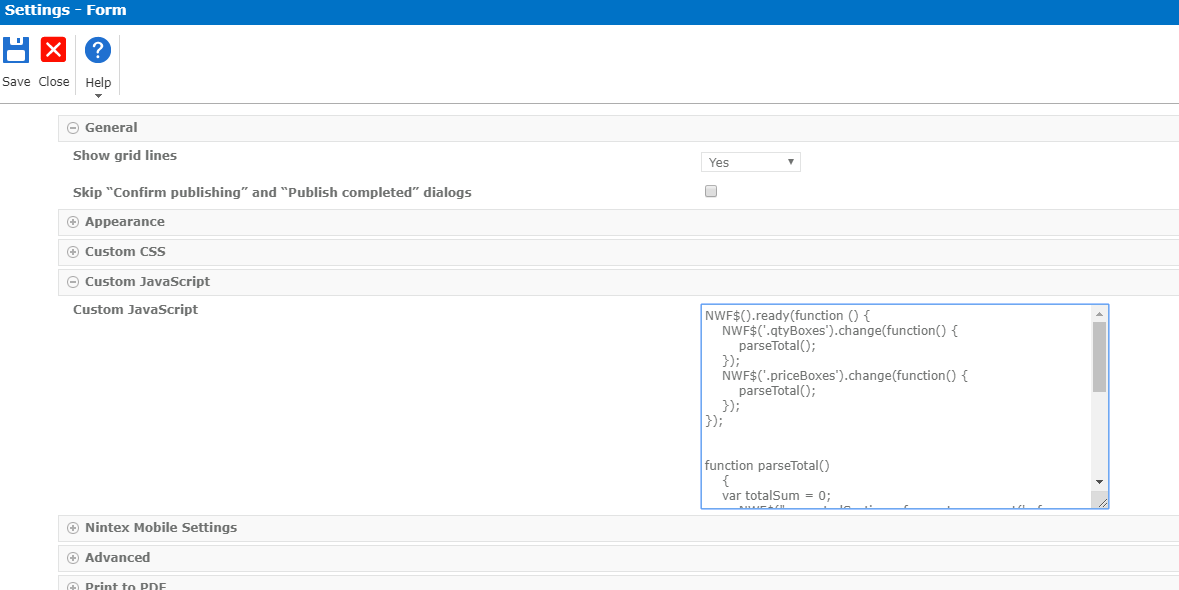
Next, the code for tying this all together is posted below, and you can walk through what it is doing.

When working with JavaScript in Nintex Forms, you want to ensure that the form loads before trying to execute any code. To implement this code in the form, open up Form Settings and paste/type the code into the “Custom JavaScript” section.

The NWF$().ready function ensures that the form is ready. Inside of this function, we are monitoring whenever a change is made within the Quantity or Price boxes, so we can recalculate everything in the repeating section accordingly on the fly. The parseTotal function is called every time we need to recalculate the repeating sections.
It essentially loops throughout the default Nintex CSS classes for repeating sections and grabs each row that has been added. You set a variable outside of the for each loop to store the total value of all rows and set the “Total” text box to that value. Inside of the for each, you are grabbing the individual row and its respective quantity and price inputs (stored in the qty and price variables).
These then are multiplied together, after being converted to floats, and stored in the rowTotal variable. The “Amount” box is the total for each row, so we set its value in that row to the rowTotal amount. Lastly, we set the value of the “Total” text box to the totalSum variable and we are all set (results below).

Hope this helps! Contact us if you have any questions on Nintex forms and workflows.


